たまにSNSとかで見かける ”白枠の付いた写真”。
個人的にはオシャレでいいなーって思っていたのですが、被写体に目を引かせる方法として結構使われる加工みたいですね。
僕もちょっとマネしてみようと思い、「写真 白枠」って検索してみたら、スマホアプリとかAdobeの「Photoshop」を利用する方法がベターみたいですね。
ただ、めんどくさがりの僕としては、わざわざアプリとかPhotoshopを使ってまで白枠付けたいなとは思えず…(笑)
簡単なんだけどね、簡単なんだけど、そこまでしてって感じ。
というわけで、僕が普段から使用しているAdobeの「lightroom」だけを使って白枠を付ける方法を見つけたので、少しご紹介を。
簡単にちょっとだけ写真をオシャレにできる(ような気がする)ので、是非活用してみてください。
写真に白枠を付ける方法
lightroomを使用してRAW現像をするユーザーであれば、白枠加工もlightroom内で完結するとわざわざアプリを経由して加工しなくていいのでスムーズです。
加工の手順はというと…
1.写真の準備をする(RAW現像)
2.「変形」のパラメーターを調整する
たったこれだけ。簡単ですね!
これなら、普通に現像作業をしたついでにSNSへアップする用にちょっと触って書き出すだけでいいので楽です。
それでは、さっそく試しにやってみますね。(lightroom classic を使用して手順を説明していきます)
写真の準備をする(RAW現像)

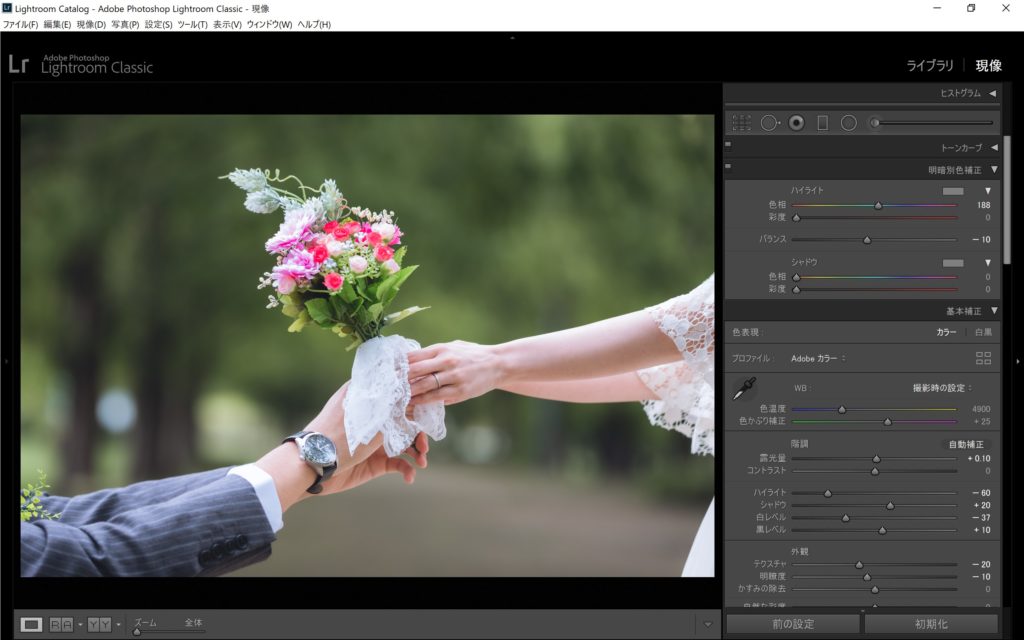
まずは写真の準備ですね。
こちらは、友人の前撮りをさせてもらった時の写真ですが、こういう被写体を大きく写した写真ほど白枠を付けるとすっきりして見やすくなると思います。
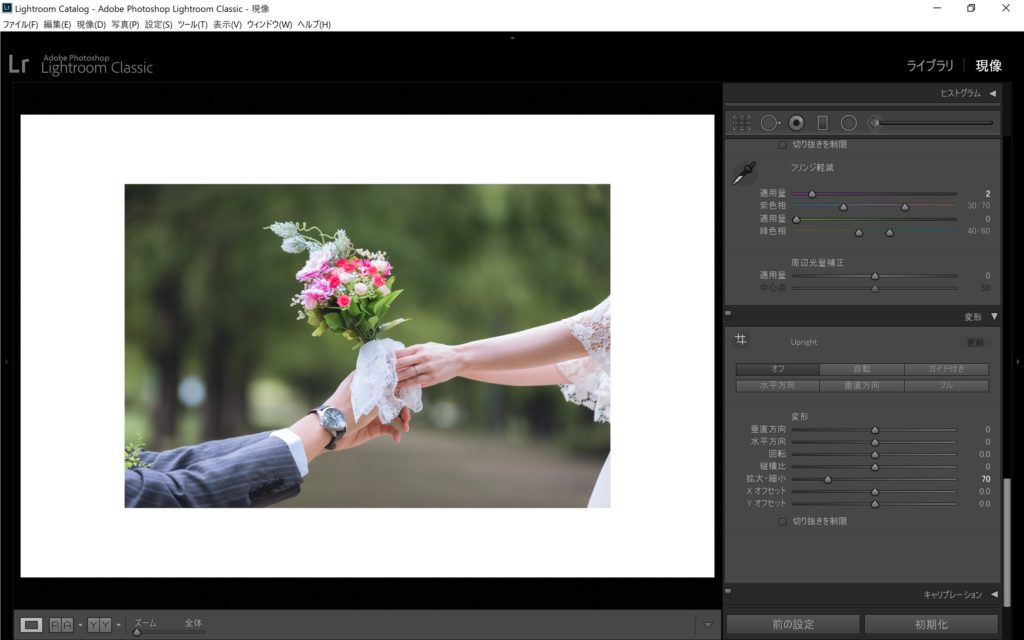
「変形」のパラメーターを調整する
次に、「変形」というパラメーターを調整します。
使うのは、この中の「拡大・縮小」の部分のみです。このパラメーターを下げることで、写真に余白を作ることができます。
ここで注意しないといけないのが、下の方にある ”切り抜きを制限” のチェックボックスを外しておくようにしましょう。(チェックが入ってると白枠ができません)
それでは 拡大・縮小 のパラメーターを 70 まで下げてみます。

白枠の幅は自分の好みに調整してもらえばいいと思います。
この写真を普通に書き出したものと、白枠を付けたものを比べてみるとこんな感じ。
(背景が白で分かりにくいので、クリックで拡大表示してご覧ください)


どうでしょうか?
普通に書き出したものと比べて、写真がスッと目に入ってくる気がします。
これは「額縁効果」というもので、被写体(ここでいう写真自体)を額縁上の枠で囲むことによって、被写体が引き立つというもので、写真を撮る時の ”額縁構図” も同様の効果ですね。
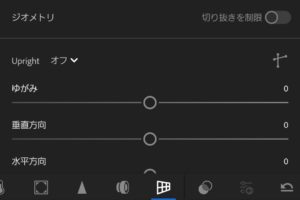
ちなみに、スマホ版のlightroomでも、「ジオメトリ」という項目の中に、拡大・縮小 のパラメーターがあるので、同様の方法で白枠が作れます。
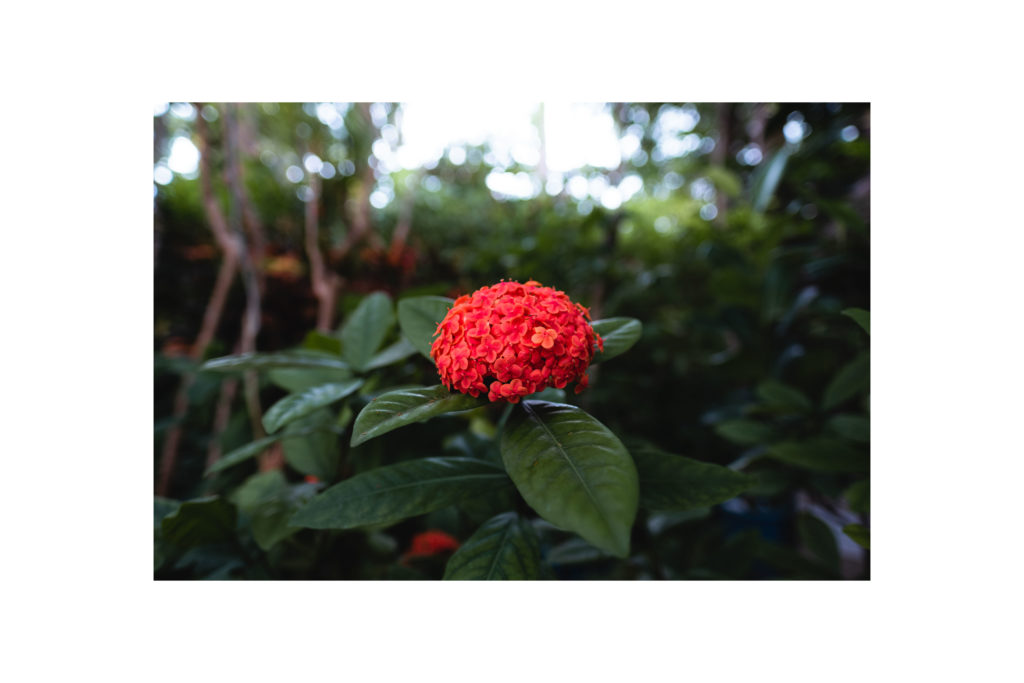
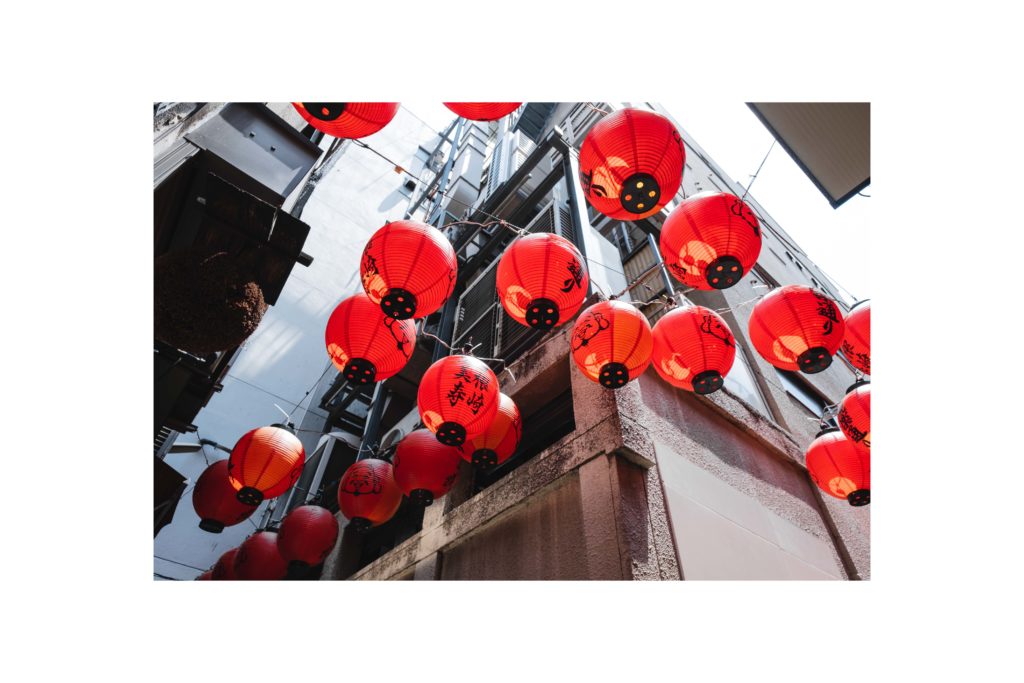
白枠を付けてみた作例
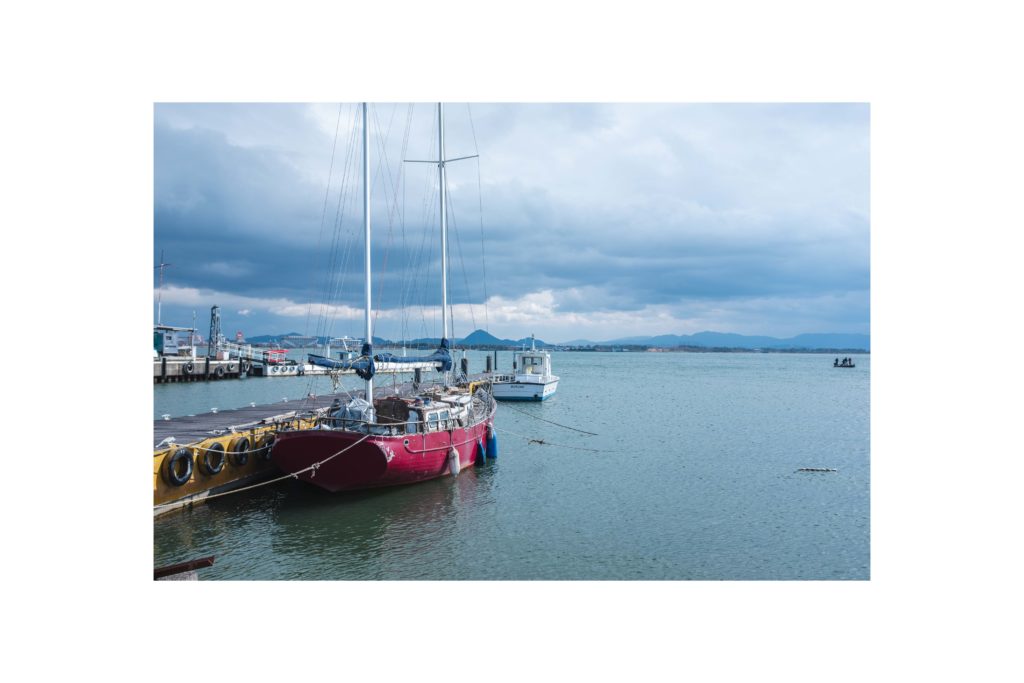
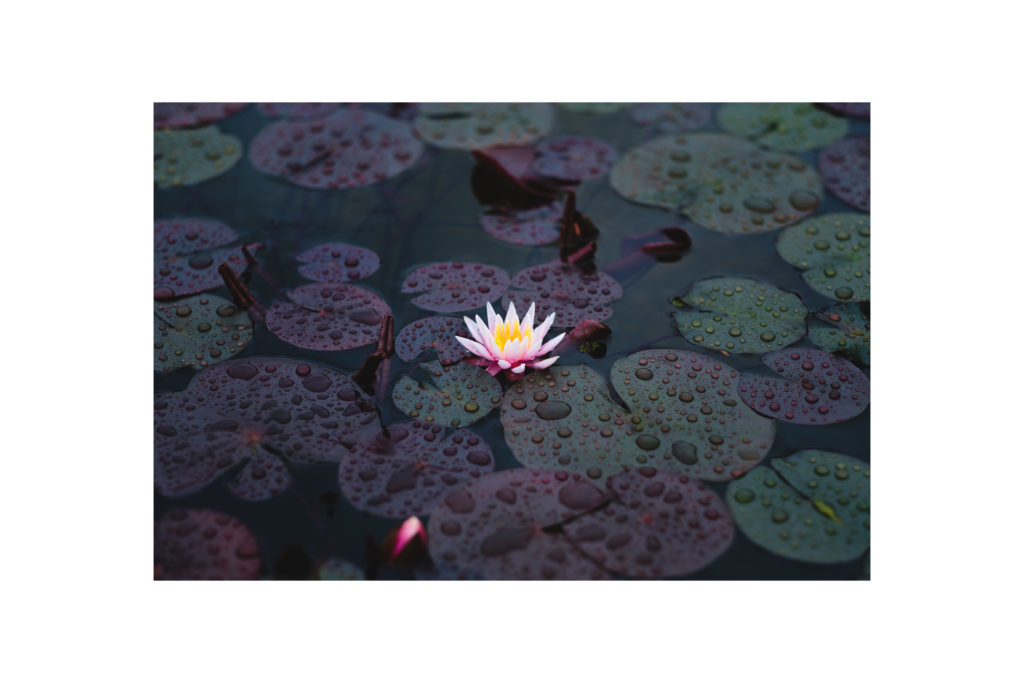
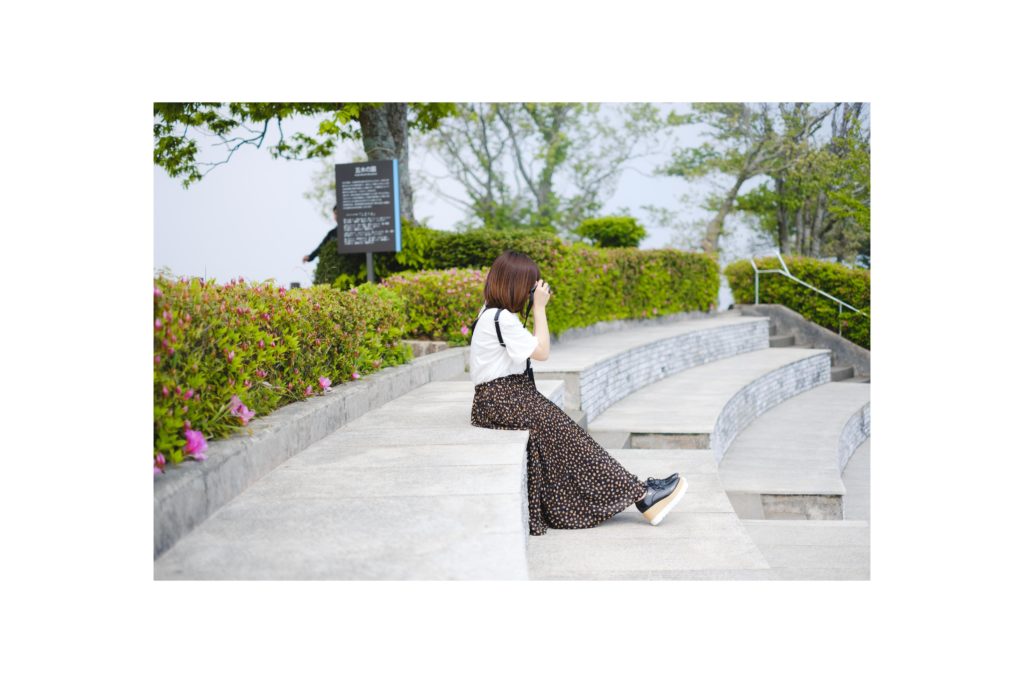
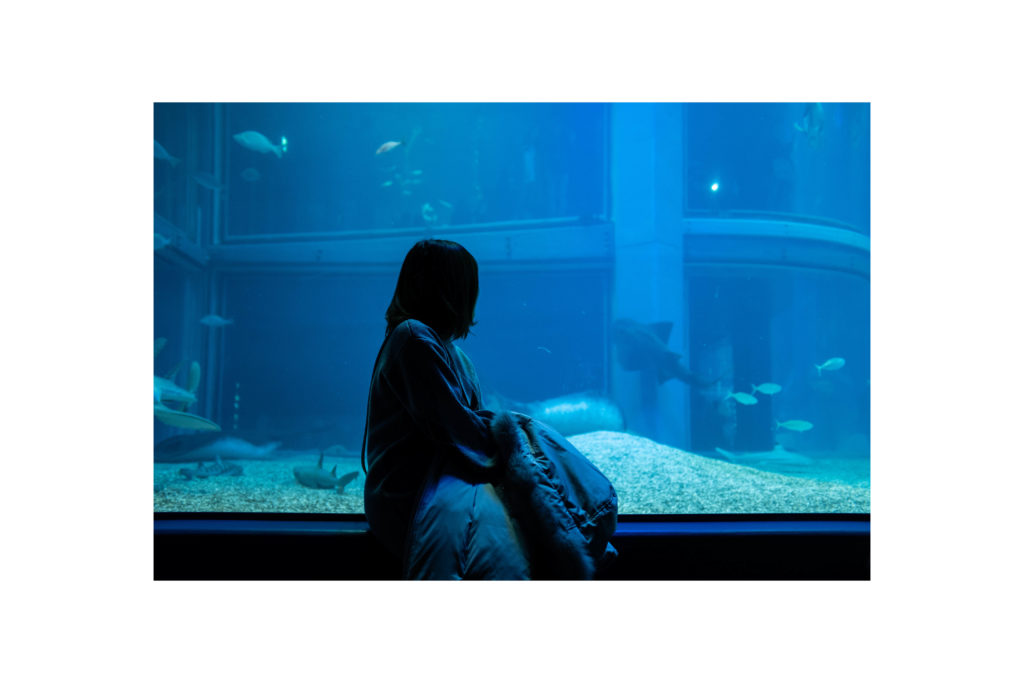
いくつか白枠を付けた作例を用意してみました。参考までに。
(写真はクリックで拡大してご覧ください)













(白枠に合いそうな写真を無意識で選んだら、日の丸構図ばっかりになってしまった…)
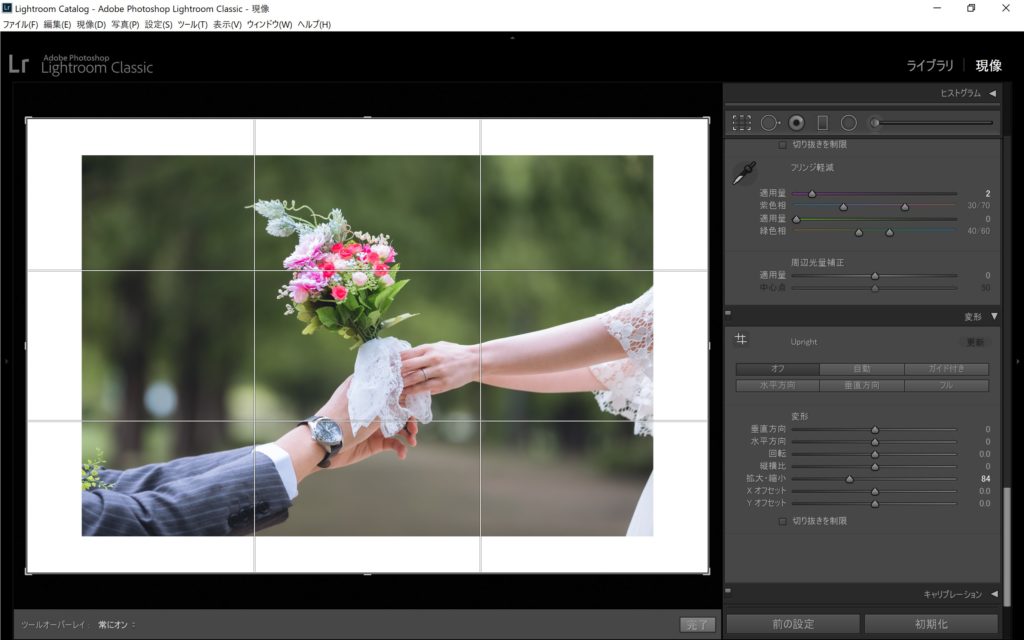
応用編
上記の方法では、元画像のアスペクト比(写真の長辺と短辺の比)に合わせて白枠が作成されるので、ここではちょっと応用編を。
上下のみ白枠を付ける方法
こちらは、白枠で囲むんじゃなくて上下だけ白枠を付けたい人向けの方法。

先ほどと同様に、「変形」から ”拡大・縮小” のパラメーターを適当に調整します。
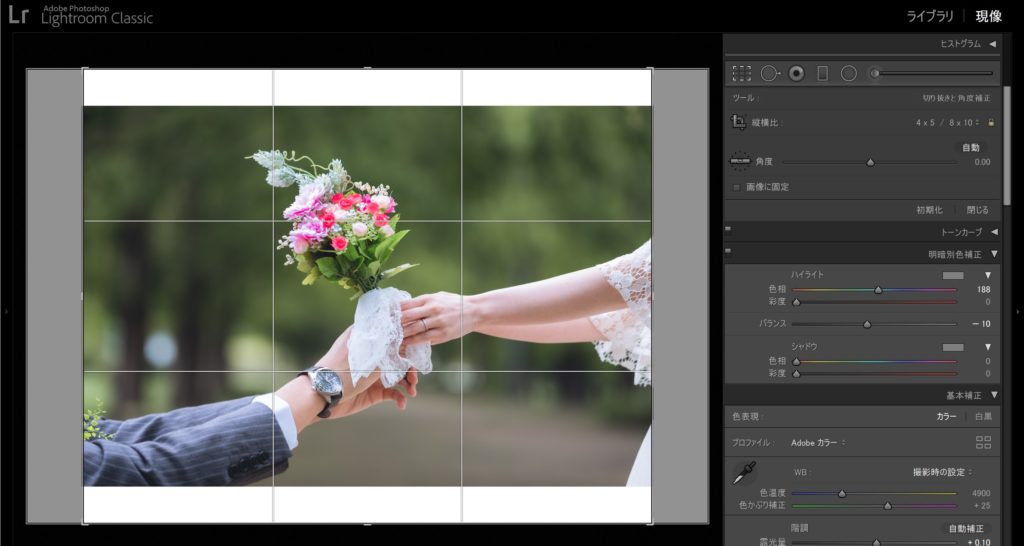
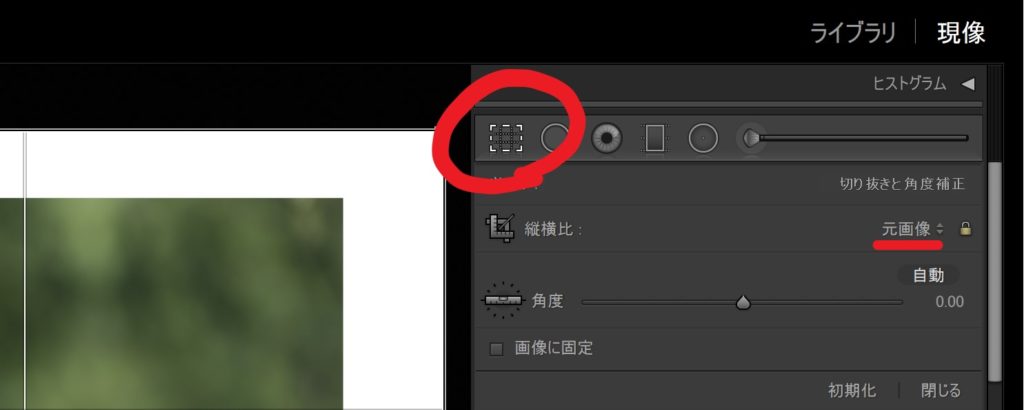
次に、上の方にある「切り抜きと角度補正」(赤まるの所)を選択して、「縦横比」(赤下線)を ”4×5/8×10” に設定します。

(クリックして拡大表示してください↓)

すると、こんな感じで上下のみ白枠を作ることができます。
拡大・縮小 を 84 くらいに設定すれば、縦横比を 4×5/8×10 にした時に元写真がほとんどトリミングされずに済むと思います。
この例は元写真のアスペクト比が 2×3 なので、仕上がりがイマイチしっくりきませんが、
アスペクト比が 16×9 の写真なんかで上下白枠を作ると、映画っぽくていい感じになると思います。

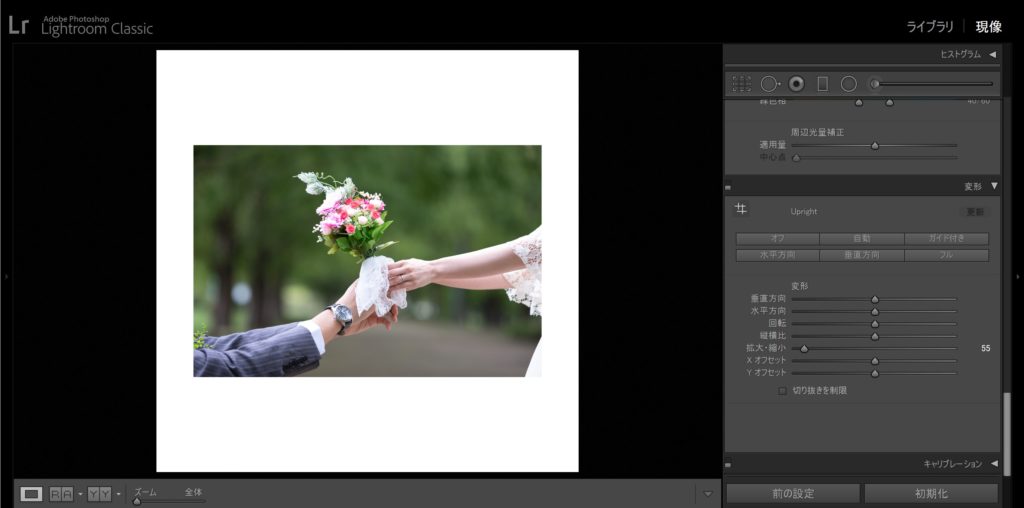
正方形の白枠を付ける方法
お次は、正方形の白枠の中に写真を閉じ込めたい場合の方法。
こちらは作成される写真のアスペクト比が 1×1 になるので、Instagram 向きかな~と思います。
と言っても、方法は上記の方法と同じで、写真を縮小して縦横比を調整するだけですけどね。

(クリックして拡大表示してください↓)
「切り抜きと角度補正」から ”縦横比” を 1×1 にして、「変形」から ”拡大・縮小” で写真の大きさを調整します。
個人的には、拡大・縮小を 55 くらいに設定するとちょうどいいかな~と思います。
正方形の白枠、いいなぁ…
最後に
今回の記事は、誰かに需要があるかは微妙ですが、自分がしたかった事が意外と簡単にできることに気付いたのが嬉しくて記事にしてしまいました。
Photoshopを使いこなしている人にしてみればなんてことない加工かもしれませんが、
僕みたいなlightroomだけしか使えないユーザーには割と便利な方法じゃないかな~と思います。
別にこの加工をしたからと言ってSNSでの反応が良くなるわけじゃないと思うので、そこは悪しからず。

もっと簡単に実用的な方法があれば、教えて欲しい…!













コメント